Creating a Beautiful Online Resume using GitHub¶
Info
Author: Vincent, Published on Nov 1, 2021, Reading time: approximately 6 minutes, WeChat Official Account Link:
1 Introduction¶
We have previously introduced many cool features of GitHub. To better understand the content of this article, it is recommended to read previous articles to review the basic knowledge of GitHub operations:
- Teaching You to Use GitHub without Writing a Single Line of Code
- Git Commonly Used Commands
- Playing with GitHub
In this article, we will introduce how to use GitHub to create an online resume and build a website that everyone can access to showcase oneself.
2 Creating an Online Resume¶
2.1 Downloading Example Code¶
This example uses a Bootstrap template, please go to BulletTech's official GitHub account and find the Resume repository to download the example code.

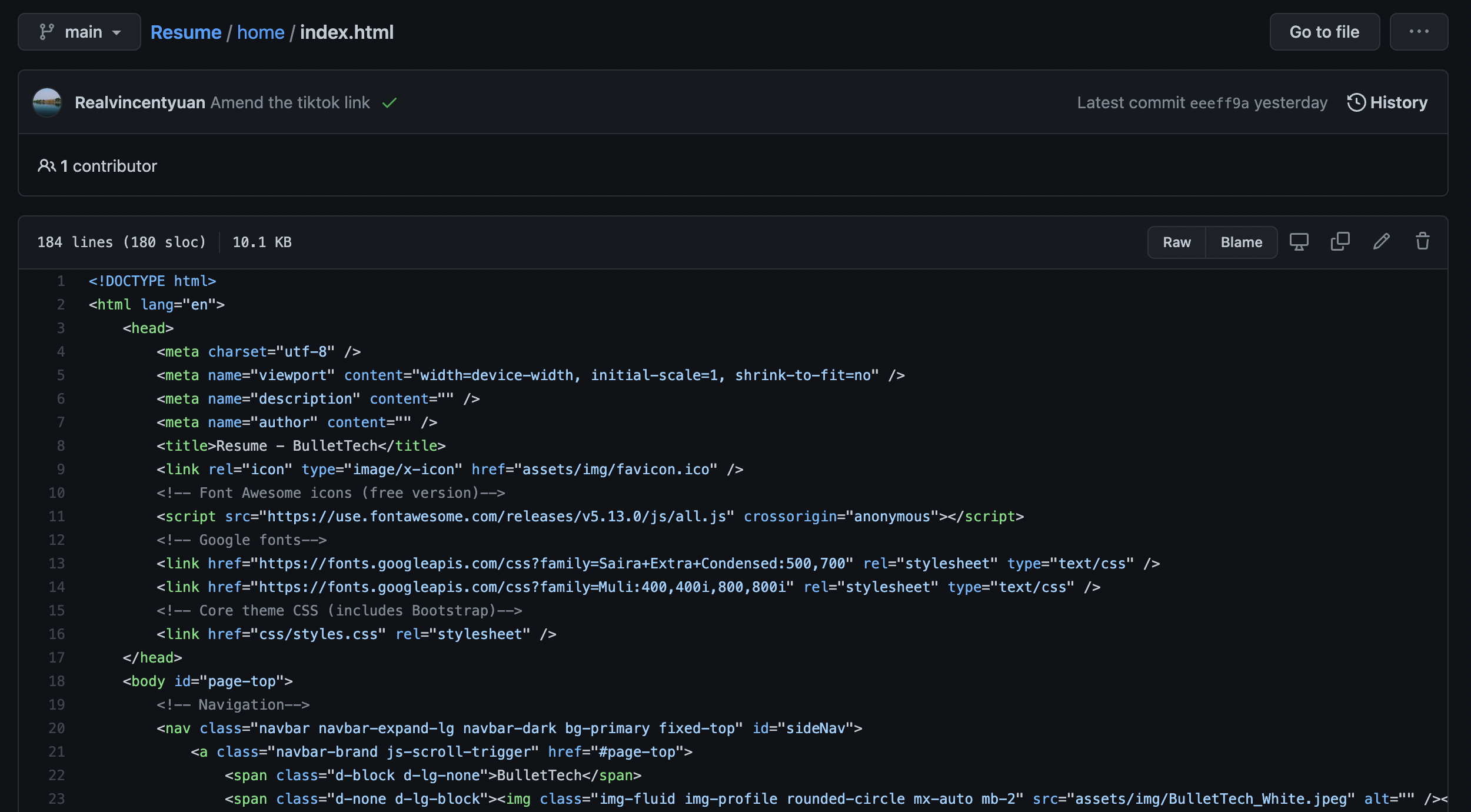
The code that needs to be modified exists in /home/index.html:

2.2 Modifying Example Code¶
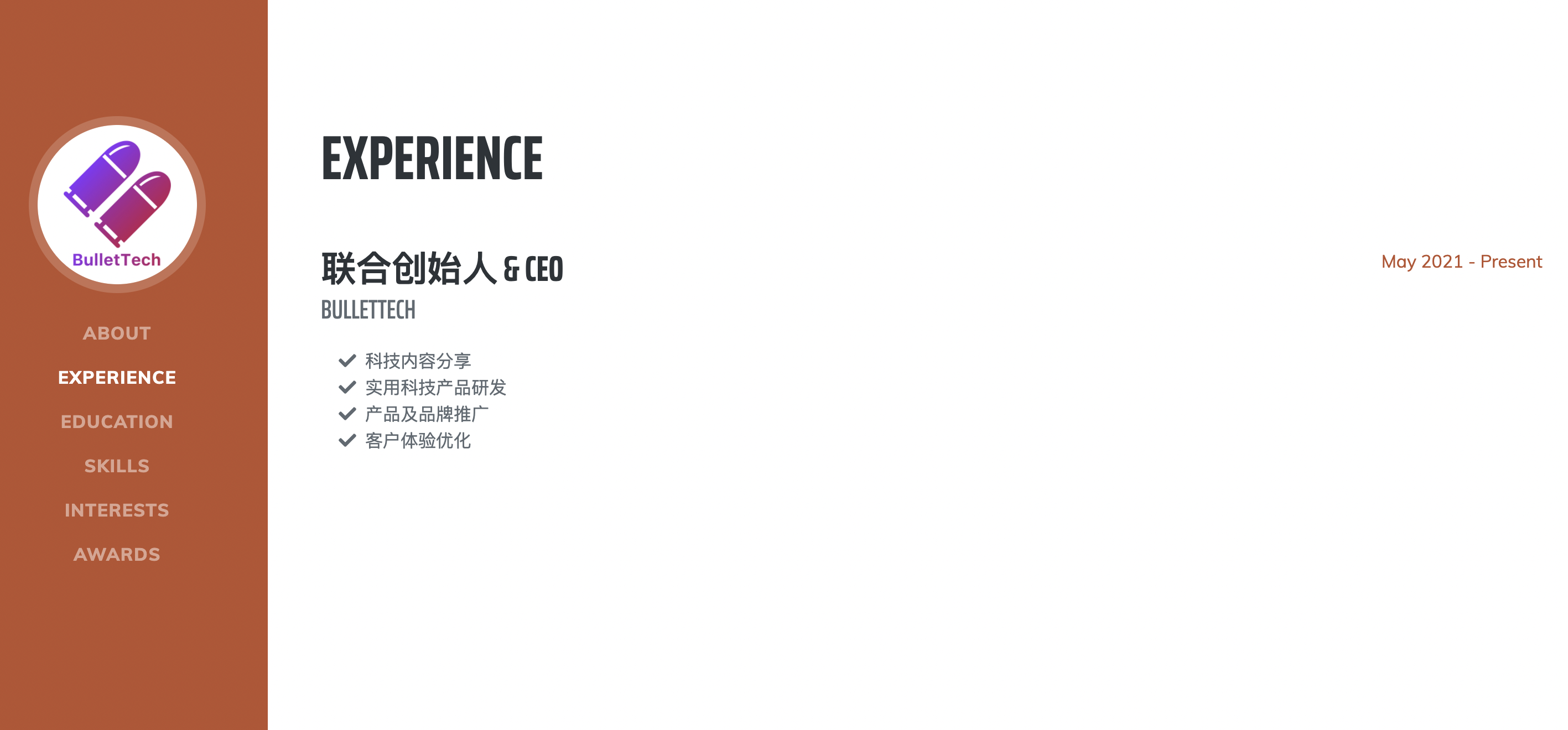
After downloading the source code, double-click index.html to preview it in real-time. Use ctrl/command+F to find and modify the corresponding elements in comparison with the webpage content. The webpage will display the latest content after refreshing. You can also modify the CSS (home/css/styles.css) and other components for deep customization.

2.3 Publishing the Resume¶
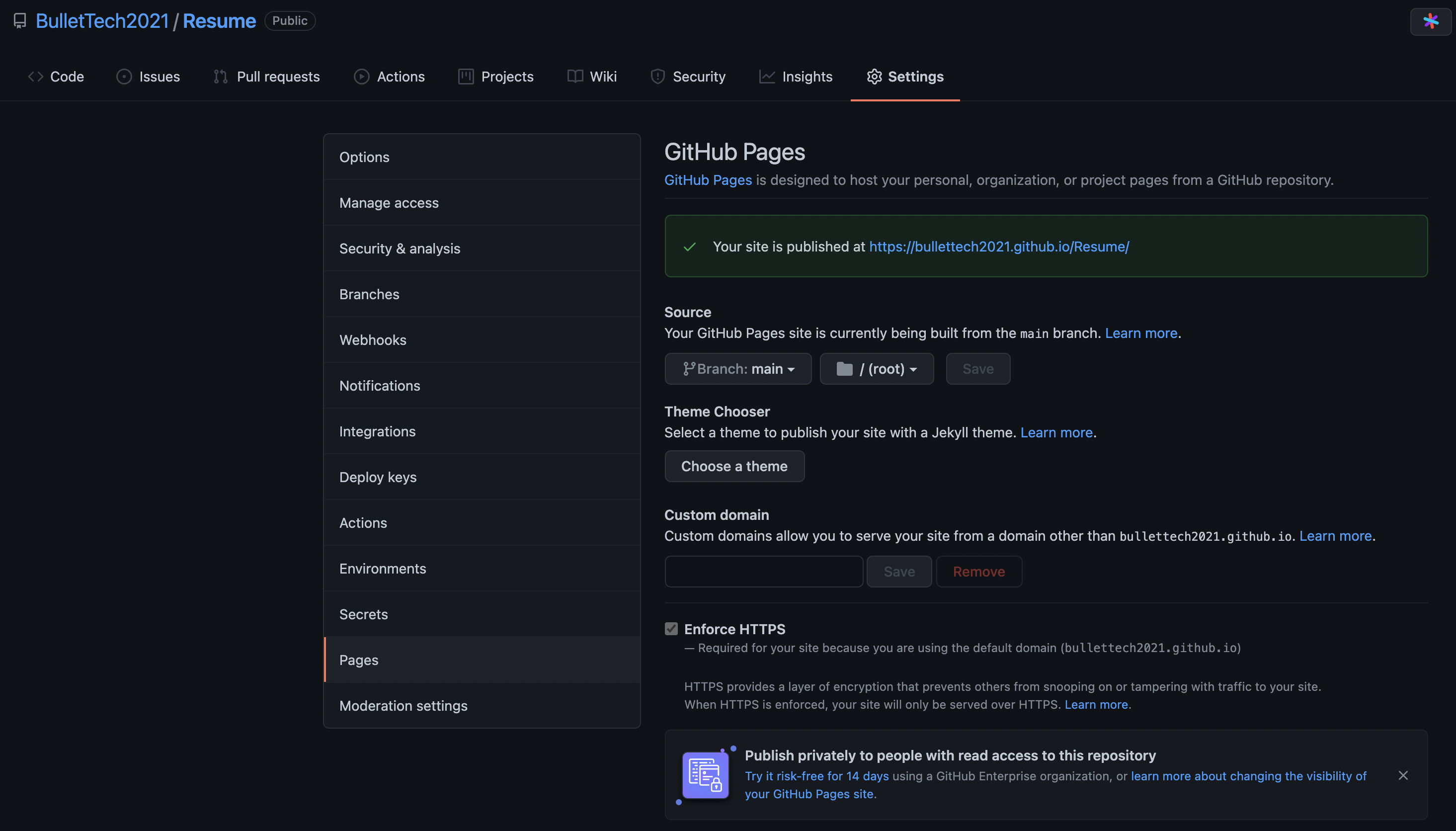
Create your own GitHub repository and submit the modified code to your repository. Check the website to ensure that the complete code is uploaded. Then activate the GitHub Pages feature. By default, select root under the master/main branch. Click on the corresponding URL to access your own resume.

3 Conclusion¶
We have added another little trick to the use of GitHub. You are welcome to use the above steps to create your own online resume. BulletTech's example resume can be accessed at https://bullettech2021.github.io/Resume/home/.
Hope this sharing is helpful to you. Welcome to leave a message in the comments area for discussion!